Introduction to the Box Model
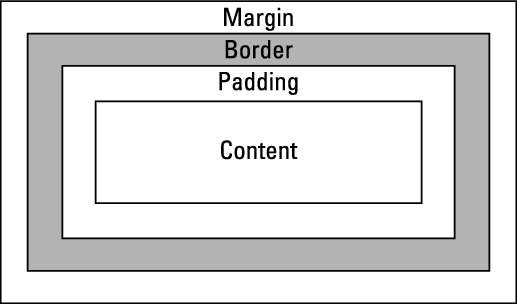
Everything you look at on a webpage is sitting inside a ‘box’. Every HTML element is sitting inside the CSS box model. This model consists of the content, border, padding and margin.

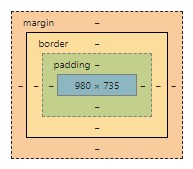
You can find information about each HTML elements box model in the Document Object Model (DOM). An application that defines the structure of a document.


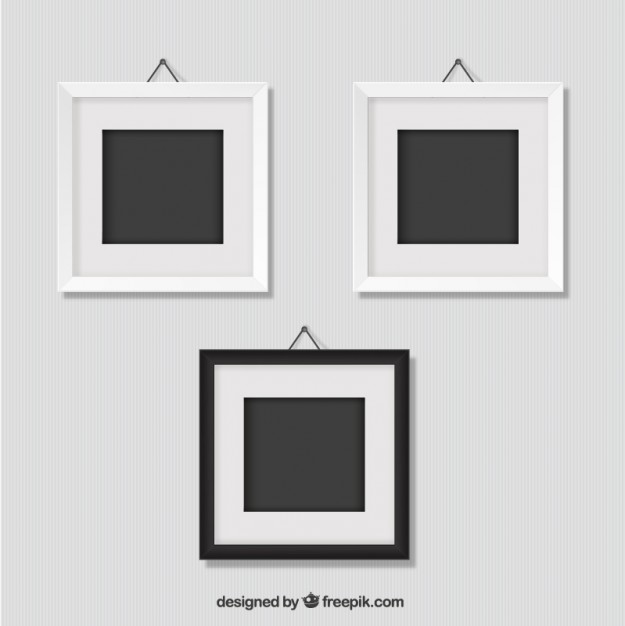
The best way I like to visualise about the box model is thinking of pictures in frames hanging on the wall.

By associating the box model properties to the hanging pictures, we can associate the following:
Content - Width and height — specifies the width and height of the content area. This is essentially the picture itself.
Padding — specifies the amount of space between the content area and the border. This is pretty much the same as the space between the picture and the border of the frame.
Border — specifies the thickness and style of the border surrounding the content area and padding. Same as on a frame. It’s that wooden/metal edge of the frame.
Margin — specifies the amount of space between the border and the outside edge of the element. I like to think of this as the space that surrounds all of the picture frames.

This visualisation association made it easier for me to learn box models!